Exploring the Latest Technologies for Web Design

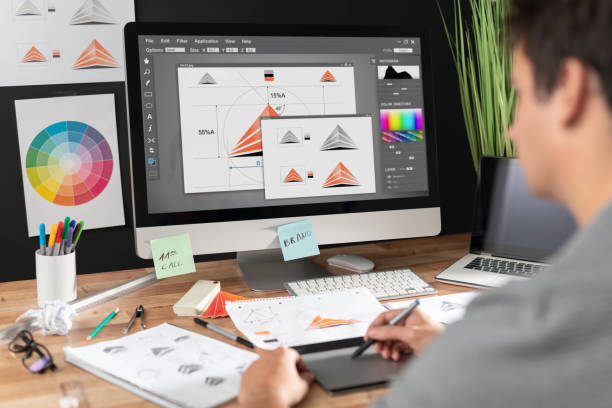
Web design is an ever-evolving field, and staying up to date with the latest technologies is essential for creating a successful website. Today, we will learn an overview of graphic design technologies and discuss how understanding these technologies can help create a functional and aesthetically pleasing website.
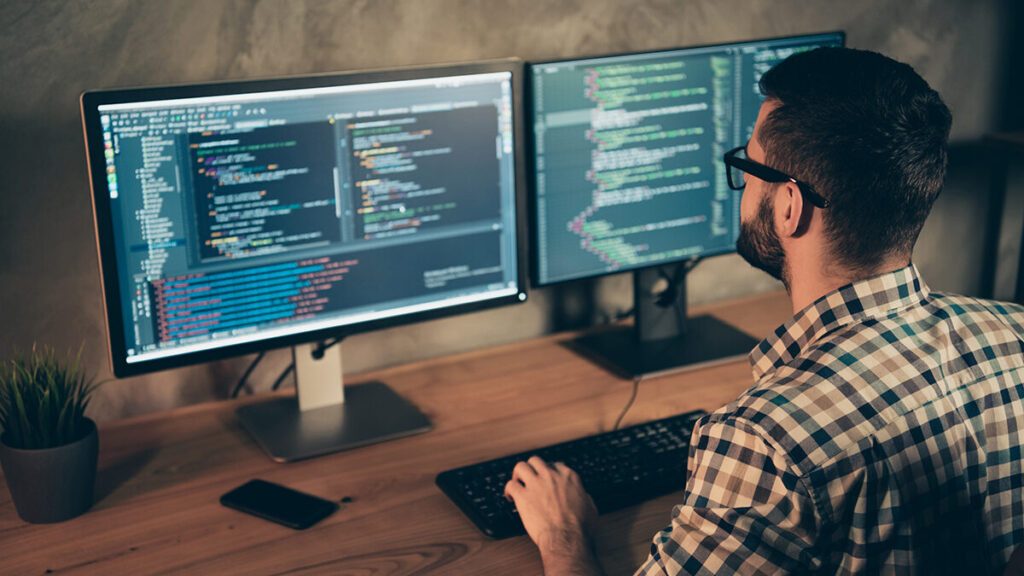
The first step in creating a successful website is understanding the basics of graphic design. HTML, CSS, JavaScript, and PHP are all key elements when it comes to designing a website. HTML stands for HyperText Markup Language and is used to structure the content of your website. CSS (Cascading Style Sheets) provides styling instructions on how the page should look, while JavaScript enables you to add interactive elements such as sliders and drop-down menus. Finally, PHP (Hypertext Preprocessor) is used for server-side programming tasks such as form processing or search queries.
In addition to understanding these basic design elements, it’s important to differentiate between front-end development and back-end development. Front-end development refers to coding that affects what users see on the webpage; this includes HTML, CSS, and JavaScript code mentioned earlier. On the other hand, back-end development is coding that occurs behind the scenes; this includes tasks like database management or server administration.

For any website project, hosting will also be necessary for users to be able to access your site from anywhere in the world. Hosting services essentially provide you with space on their servers where you can store your site’s files; they also handle traffic spikes so that your site remains accessible during periods of high usage.
Impact of AI and Machine Learning on Graphic Design
The arrival of artificial intelligence (AI) and machine learning technologies has had a massive impact on web design. From personalized designs tailored specifically to user needs to automating mundane tasks and dynamic web pages, these cutting-edge technologies can transform the way websites look, feel, and perform.
AI-driven personalization is one of the most significant advantages offered by these technologies. AI can analyze data points in real-time to deliver suitable recommendations to users, increasing loyalty and engagement levels. Additionally, AI can be used to automate mundane tasks such as website updates or content curation, freeing up valuable resources for more complex projects.
Machine learning algorithms are also being used to create interactive content that can be tailored according to user preferences. Dynamic websites created using machine learning algorithms can adapt in real time according to changing user behavior. This technology also enables websites to optimize their performance based on factors like loading times or page views, helping them reach their full potential.
On the flip side, however, there are several potential challenges associated with leveraging AI and machine learning in graphic design projects. These include compatibility issues with existing platforms; potential privacy concerns due to the use of personal data; cost considerations when implementing new software or systems; and difficulties associated with training staff in new technologies or processes.
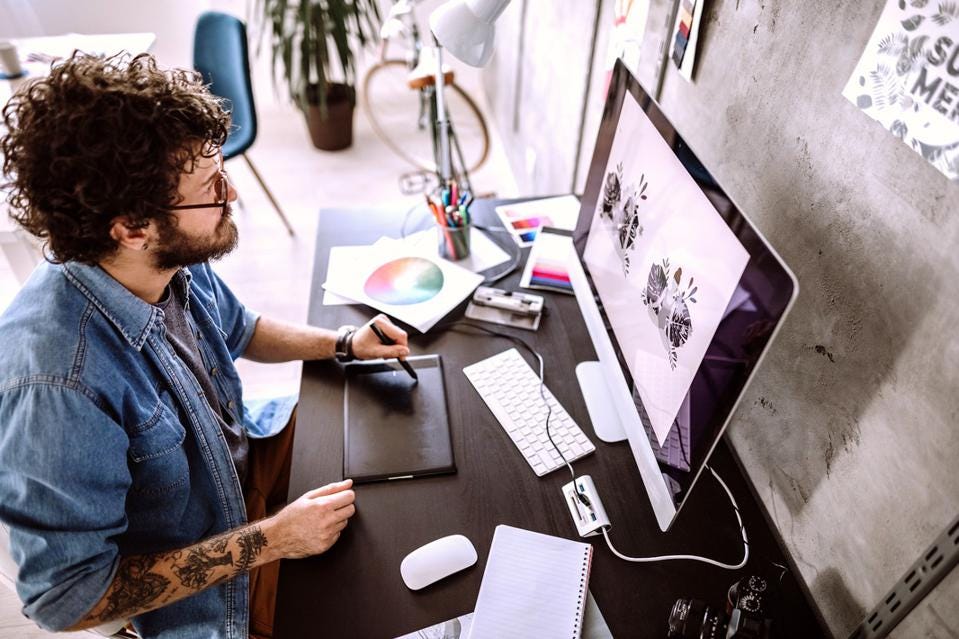
Tips for Choosing the Right Technology For Web or Graphic Design
When it comes to web design, having the right technology is key to success. But how do you choose the best one for your project? Here are some tips to help narrow down your options and make the right choice for your business.
1. Align with Your Business Goals: First and foremost, you’ll need to consider what you want to achieve with your website. Understanding your goals will help you narrow down which technology is best suited to your project.

2. Security & Ease of Use: graphic design technologies should both be secure and easy to use so that they protect user data while also allowing users to navigate around the site easily. Look for technologies that offer robust security measures such as encryption and firewalls, as well as intuitive navigation tools like drag-and-drop widgets or visual editors.
3. Scalability: Ensure that the technology you choose offers flexible scalability, this means it can grow as attention on your website increases, without requiring any drastic changes or expensive upgrades from yourself. Look for features such as automatic scaling of resources and self-healing systems that can automatically detect and repair any performance issues before they become a problem.
4. Support: There must be good support available when using new graphic design technologies look out for providers who offer 24/7 customer service or online tutorials which can help get you up to speed quickly if problems arise when using new solutions. Also, check out forums where experienced users can provide advice about how best to use certain technologies in certain scenarios, helping ensure maximum efficiency when using them on projects.
5. Costs: Evaluate the cost of using different graphic design technologies this could include monthly subscription fees or upfront costs depending on what suits your budget better in the long run, so make sure to research all of these elements before signing up for any packages or services.
In conclusion, by leveraging these technologies in web design projects, businesses can take advantage of improved performance, scalability, security, and user experience. AI and machine learning offers a range of possibilities that could revolutionize website performance if deployed successfully however there are potential challenges associated with their implementation. Ultimately, it is important to select the right technology for each project to ensure that it provides maximum benefit for your business.


























































































































































































































































































































































































































































































































































































































































![Fixing [pii_email_aa0fea1a78a192ae7d0f] Microsoft Outlook Error](https://www.huffenpost.com/wp-content/uploads/2023/03/What-Causes-the.jpg)
![Fixing [pii_email_aa0fea1a78a192ae7d0f] Microsoft Outlook Error](https://www.huffenpost.com/wp-content/uploads/2023/03/How-to-fix-the-1-1024x1024.webp)
![Quick fixes for the [pii_email_dbd9dd084703ead3b9cf] Mail Error](https://www.huffenpost.com/wp-content/uploads/2023/03/How-to-Avoid-pii_email_b6b14f95f44a83737071-Outlook-Error-1024x576.jpg)
![How to fix the [pii_email_bbf95bff57a974a71da8] in Microsoft Outlook?](https://www.huffenpost.com/wp-content/uploads/2023/03/How-To-Solve-The-pii_email_9e750e335dfd9d75badb-Outlook-Error.webp)
![How to solve the [pii_email_b6b14f95f44a83737071] Outlook Error](https://www.huffenpost.com/wp-content/uploads/2023/03/How-to-Avoid-pii_email_b6b14f95f44a83737071-Outlook-Error.png)
![Ways to fix the "[pii_email_1fb861393abed78ab415] Error](https://www.huffenpost.com/wp-content/uploads/2023/03/pii_pn_56e685559f213991c933-Error-Causes-and-Solutions2.jpg)
![How to Fix the [pii_email_e2f55b4aa7bb667da6d9] Error](https://www.huffenpost.com/wp-content/uploads/2023/03/How-to-fix-the.webp)
![What Everyone Should Know About [pii_email_59ea919492dfc2762030]](https://www.huffenpost.com/wp-content/uploads/2023/03/pii_email_aa0fea1a78a192ae7d0f-Email-Error-and-Its-Solutions-1024x683.jpg)
![How to Fix the [pii_pn_5359771d15a46e7b88bf] Outlook Email Error](https://www.huffenpost.com/wp-content/uploads/2023/03/pii_email_57a4a2f20ec6813a8481-SMTP-Error-Solution-2.jpg)